
Learn how to create a responsive image gallery using jQuery Part 2 YouTube
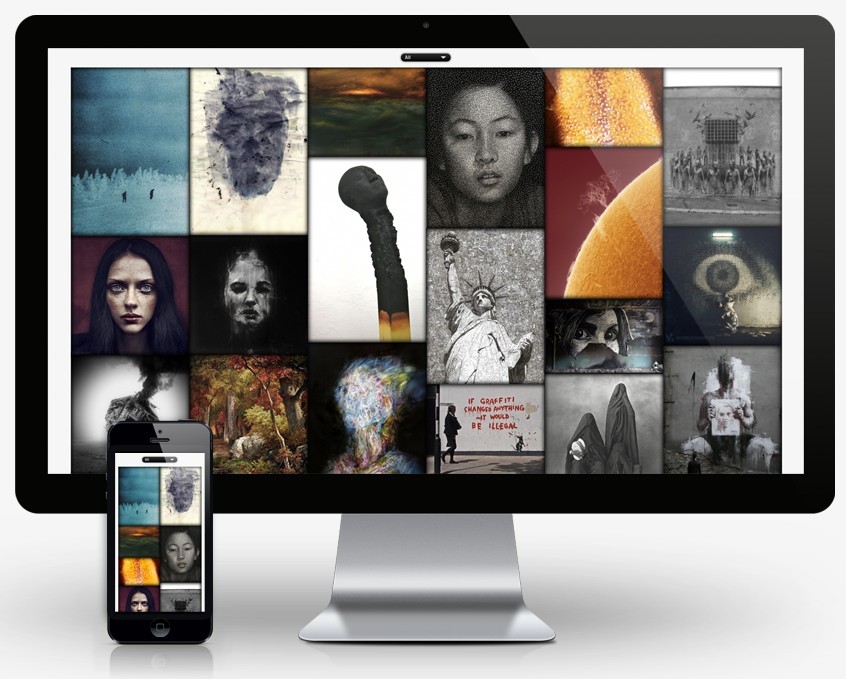
Fotorama is a modern and natively responsive open source jQuery image gallery plugin. Intuitive controls, great browser compatibility, thumbnails, fullscreen, and serverless images options. Supported by Uploadcare.

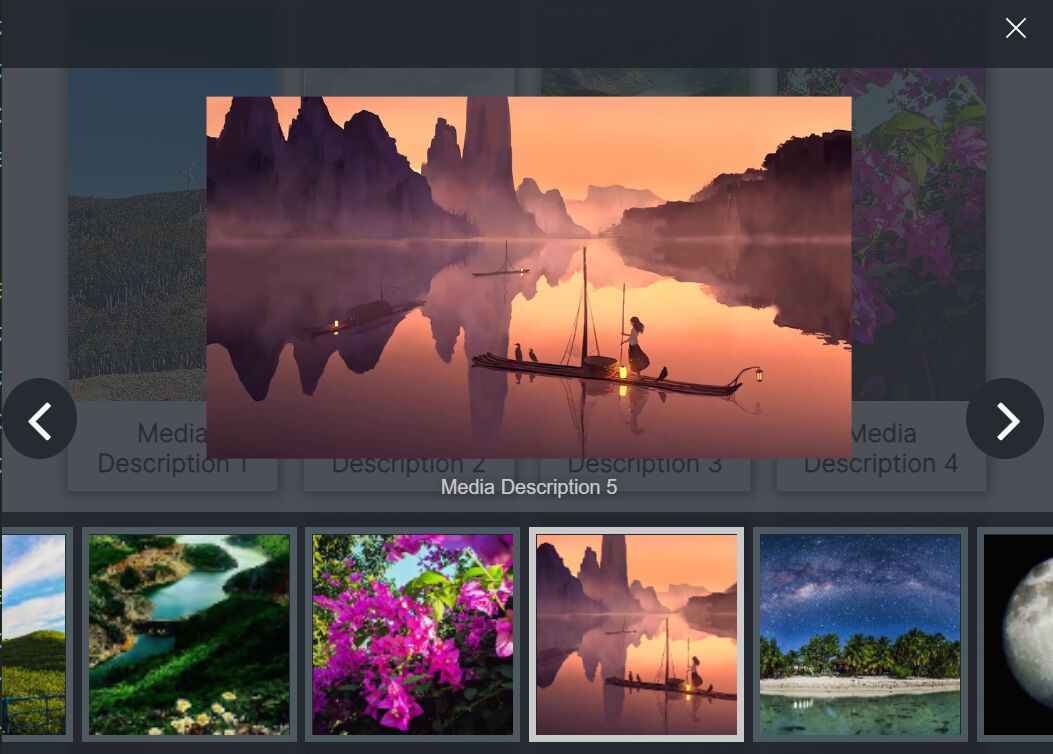
Simple Responsive Lightbox Gallery with CSS & jQuery — CodeHim
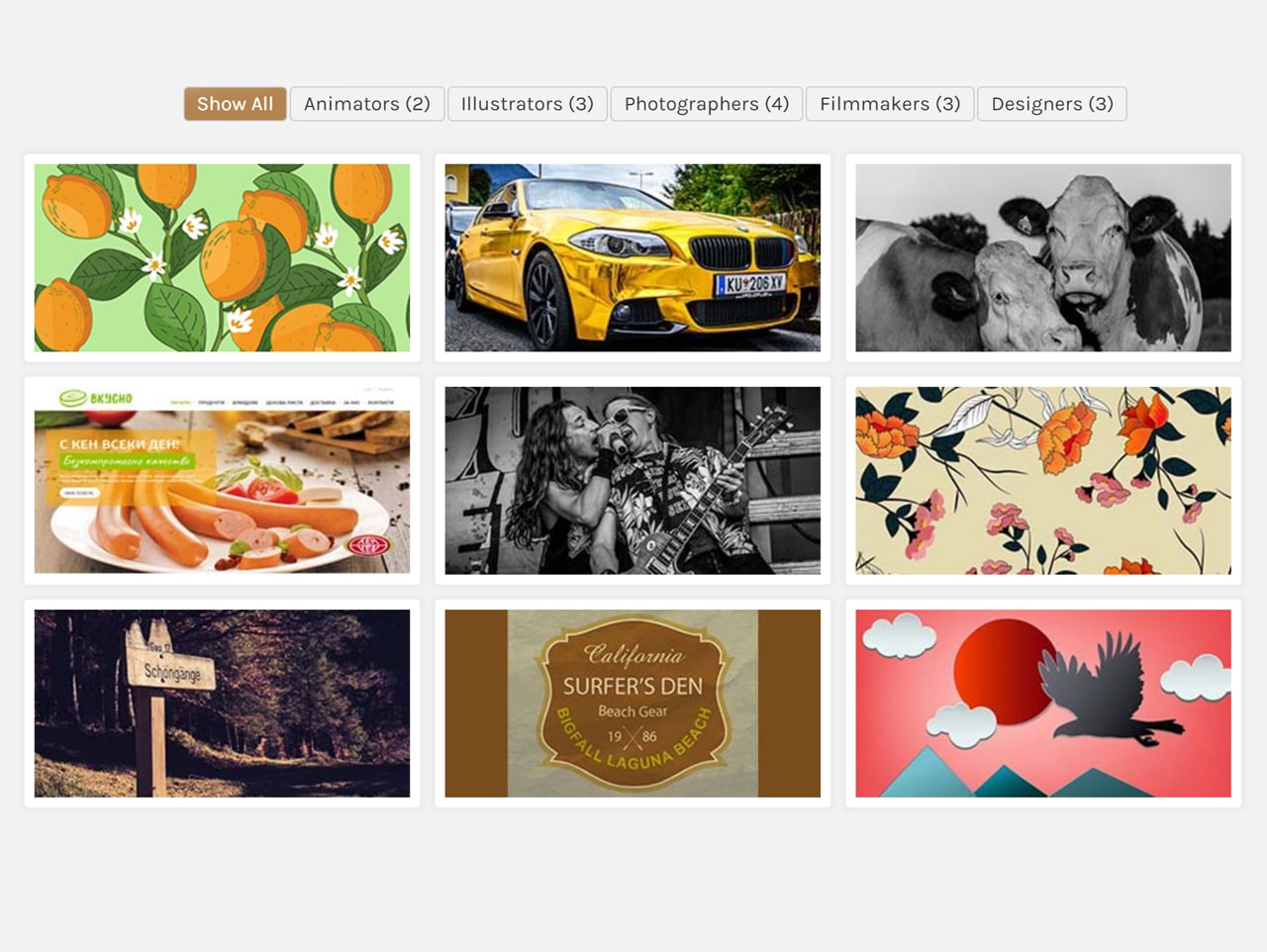
Yet another lightweight and responsive filter gallery with jQuery and CSS3. The plugin, "Filtered Image Gallery" provides a responsive grid layout for images and generates image filtering tags dynamically. This simple gallery plugin is best to show portfolios and product items with an image filter.

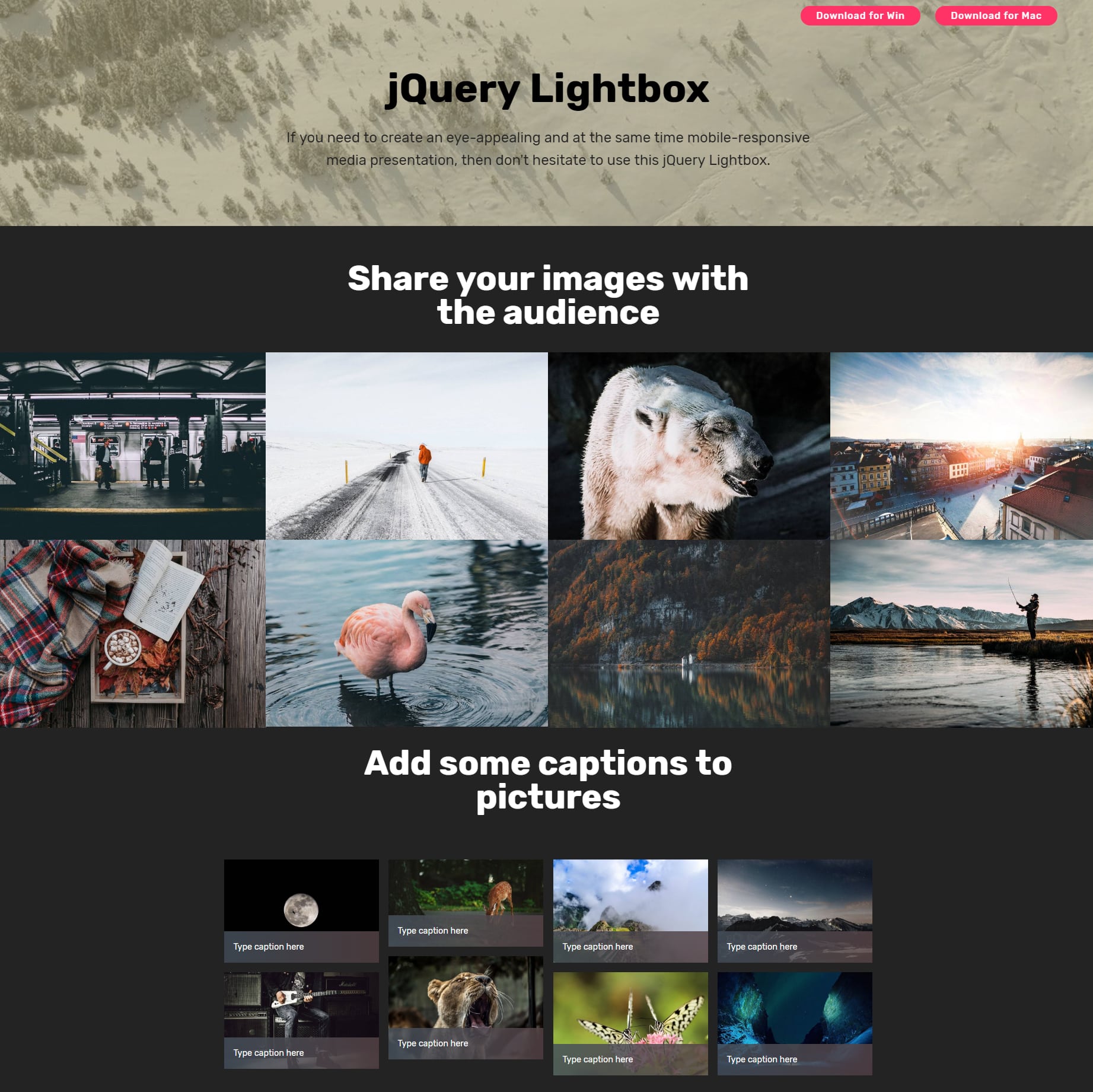
Responsive & TouchFriendly jQuery Gallery Lightbox Plugin lightGallery Free jQuery Plugins
15 Best Responsive jQuery Image Gallery Plugins by Henri — 02.08.2019 Today i have a collection of 15 best responsive jquery image gallery plugins that will help you create a beautiful responsive image gallery with many stunning effects, transitions for your website. LightGallery With this plugin, you just install the library and let it run.

Responsive and MobileFriendly jQuery Gallery Plugin galereya Free jQuery Plugins
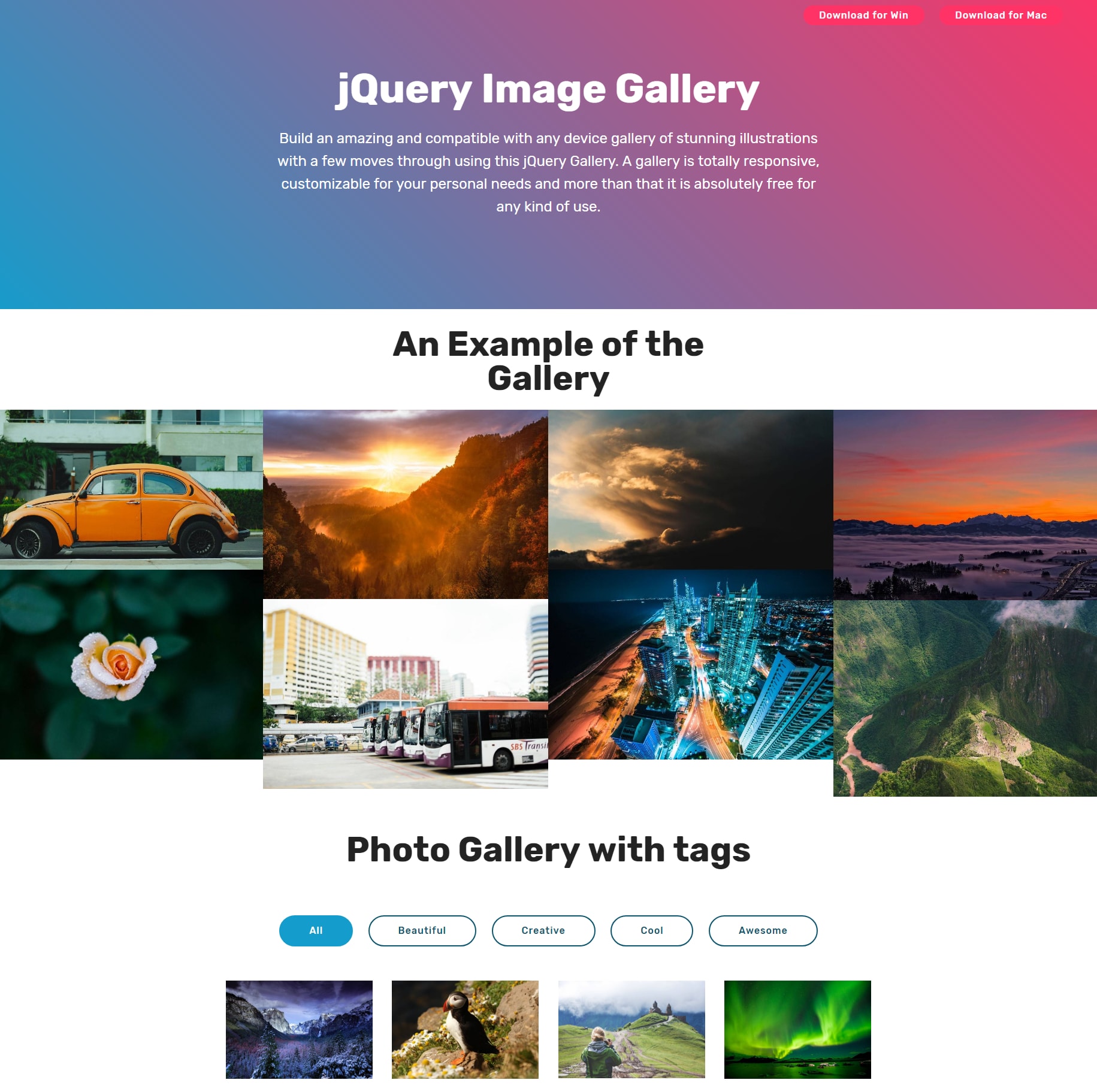
Here, we are going to design a responsive image gallery using HTML, CSS, jQuery, and Bootstrap . Features or Functionalities to implement: Responsive images Responsive Grid System Image viewer Prerequisites: Basic knowledge of HTML, CSS, JavaScript, jQuery, and Bootstrap. Also, the user should be aware of how the grid system in Bootstrap works.

Javascript Image Gallery
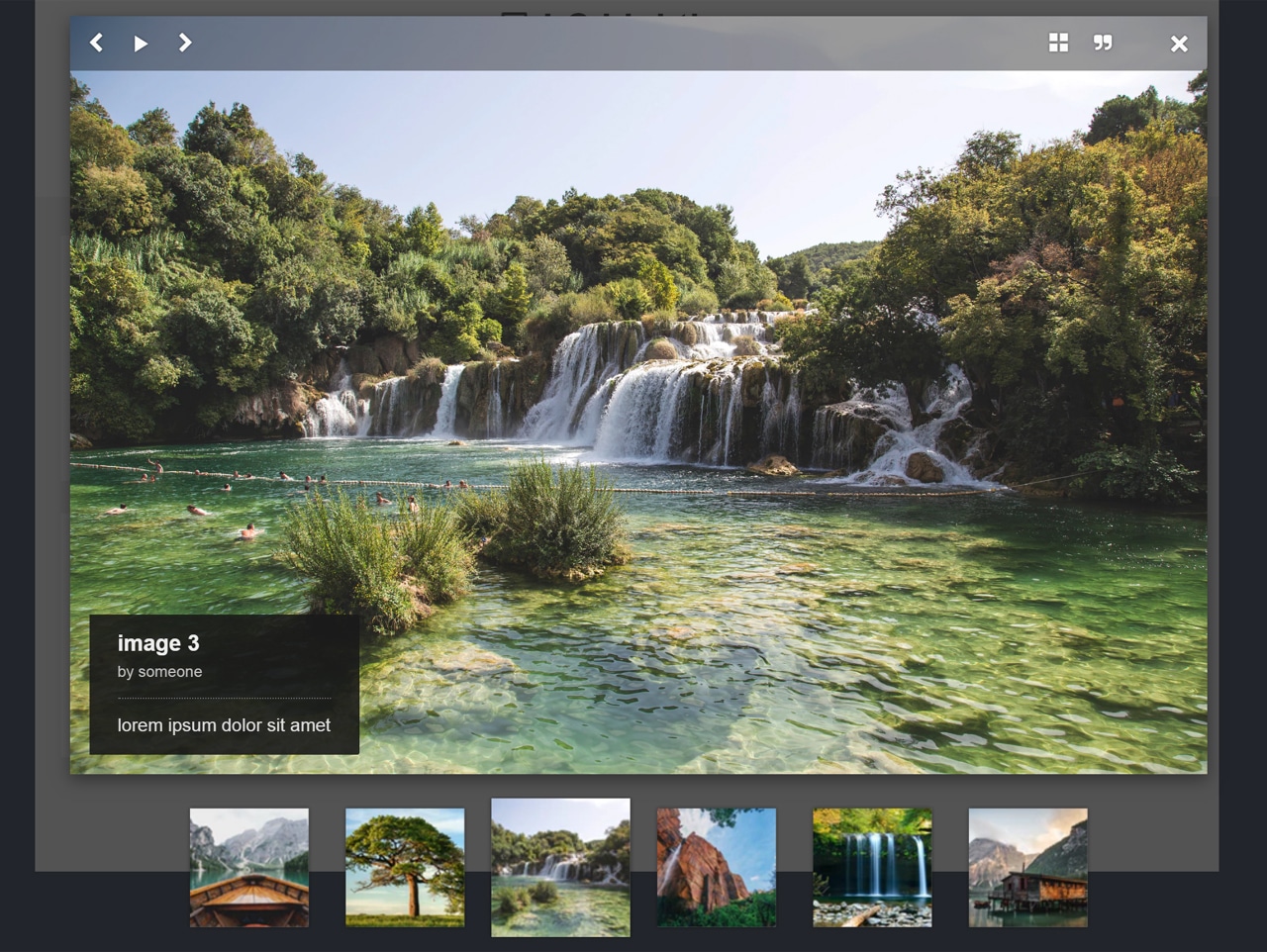
Responsive Image Gallery with jQuery Lightbox HTML HTML xxxxxxxxxx 72 1 TOP 30 jQuery Plugins 2023. Chrome, IE8+, FireFox, Opera, Safari #gallery lightbox #Carousel. Blueimp Gallery is a powerful and multi-functional jQuery/Vanilla JavaScript plugin for creating responsive, touch-friendly and fully configurable image/ video gallery, carousel slider and lightbox gallery on the page. 55 jQuery Galleries September 20, 2022 Collection of free jQuery gallery code examples and plugins from Codepen and Github. Update of October 2021 collection. 8 new items. Calle April 12, 2022 demo and code download Made with HTML / CSS / JS About a code Gallery Details Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes A responsive, mobile-friendly jQuery lightbox plugin to create an image gallery. It shows images in a popup box and blurs the main content when opened. Also supports a group of images to slide through each other with the next and previous buttons. How to Create Lightbox Image Gallery 1. TOP 30 jQuery Plugins 2023 Chrome, IE10+, FireFox, Opera, Safari #image lightbox #Photoshop A minimal, clean, responsive photo gallery written in JavaScript (jQuery), HTML, and CSS. Features: Responsive layout based on CSS Grid. Smooth hover effects. Open the image in a fullscreen lightbox popup. How to use it: 1. Add images to the gallery. 01
How To Make Responsive Image Gallery Website Design Using HTML CSS & JQUERY

jQuery Image Gallery with Thumbnails and Zoom — CodeHim

Learn how to create a responsive image gallery using jQuery YouTube

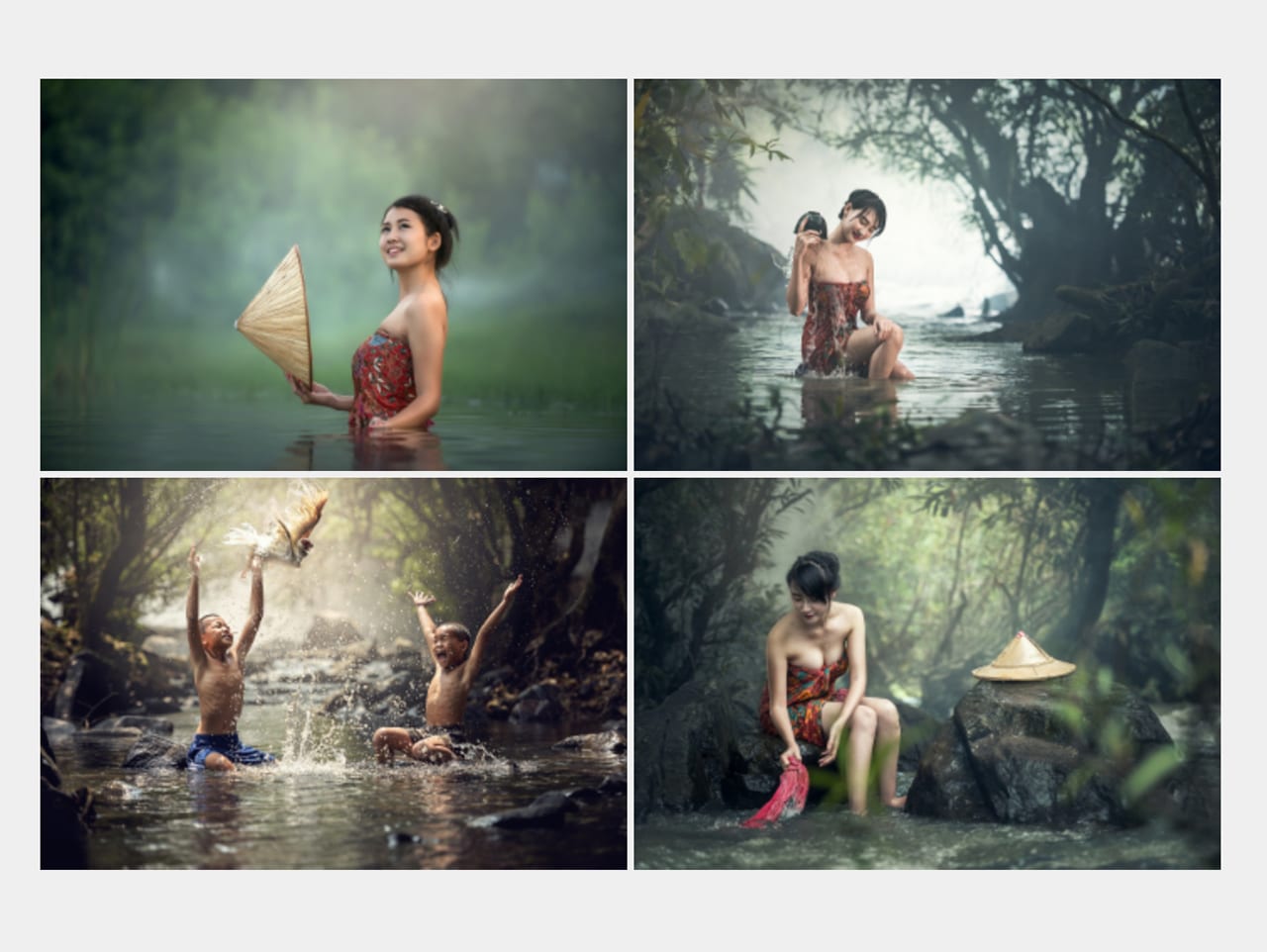
jQuery Image Gallery

Responsive Filter Gallery with jQuery and CSS3 — CodeHim
Responsive Image Gallery
7 With jQuery
8 [Click here to see the CSS-only version] 9 10